This page describes how to create a variety of callouts, bubbles, pins, and other graphics that can be requested by URL, or added as markers on top of other charts.
Table of Contents
- Introduction
- Common Icon Features
- Icon Types
- Bubbles
- Pins
- Fun Style Notes
- Weather Forecast Notes
- Outlined Font Text Blocks (no icon)
- Outlined Font Text Blocks (icon)
- Contextual Icons
- Image List
Introduction
The Chart API enables you to create a variety of interesting callouts,
pins, or bubbles that mix text and images. These items are called dynamic icons.
You can either create a freestanding dynamic icon image,
or you can position a dynamic icon on top of your chart as a marker type using
the chem parameter. This page will describe what dynamic marker types
exist, and how to create them as either freestanding images, or as markers on another
chart.
The syntax for creating a dynamic icon depends on whether you want a freestanding icon, or as a dynamic marker in another chart.
Freestanding Icons
You can request a dynamic icon image the same way you request any of the other charts. A freestanding dynamic icon supports a different set of parameters than other charts do:
| Parameter | Required or Optional | Description |
|---|---|---|
chst=<icon_string_constant> |
Required | Describes which kind of icon to create.
|
chld=<icon_data> |
Required | The specific data used to describe the icon's size, rotation, text, and other required data.
|
cht |
NOT USED | Freestanding dynamic icon charts don't use the cht parameter. |
chs |
NOT USED | Freestanding dynamic icon charts don't use the chs parameter. |
chd |
NOT USED | Use the chld parameter to pass data to a freestanding dynamic icon. |
Example
![]()
https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
Dynamic Markers
You can embed a dynamic icon as a marker type on several different types of charts
using the chem parameter. See the chem documentation to
learn how.
Example
![]()
https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
Convert It!
Here's a tool to help you convert between dynamic icon markers and freestanding dynamic icons. Fill in the appropriate boxes and push the button to convert your icon type.
| Marker Syntax |
|
Freestanding Icon Syntax |
Common Icon Features
Most icons can have text strings or shadows associated with them.
Text Strings
All display text passed to the Chart API must be UTF-8 encoded and then URL-encoded.
This affects only non-URL-safe characters (URL-safe characters are mostly the
English letters a-z both upper and lower case, plus plus a small
set of punctuation). For example, the UTF-8 and URL-encoded value for
the letter "è" is "%C3%A8", and for the Chinese
character 駅 is "%E9%A7%85". Most browsers will let you use an unencoded value
in the URL string (for example, 駅) and will encode it for you behind the scenes.
However, it is possible that someone viewing your chart URL is using a browser
that doesn't do this, so it is usually best to UTF-8 and URL-encode all non-ASCII
characters in text strings. Note that this is only for the text shown in bubbles
or pins, not for the &,
|, or other characters that are part of the URL syntax.
When using the chem parameter to specify dynamic icon markers,
you must also escape certain characters in your text, as described in the chem documentation.
Shadows
You can add shadows to many icons, or even draw shadows for some icons without the icon itself!
Shadowed Icons 
Many of these icons can be drawn with or without shadows. If shadowing
is an option, the icon name will have a version that ends in _withshadow and
another version without that ending. You can specify an icon with either ending,
depending on whether you want the shadow or not.
Here's an example of a medium text bubble and a pin with and without shadows:
chst=d_bubble_icon_text_big |
chst=d_bubble_icon_text_big_withshadow |
chst=d_map_pin_icon |
chst=d_map_pin_icon_withshadow |
Freestanding Shadows 
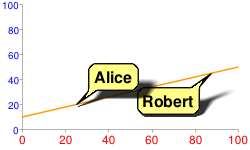
Some icon types allow you to draw their shadow by itself. You might want to do this if you are using several overlapping shadowed icons on a graphic, and they are so close that the shadow from one falls across another icon. For example, here is two shadowed bubbles, Robert drawn first, then Alice:

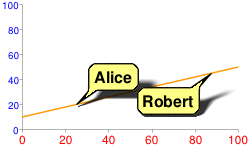
Note how Alice's shadow partially covers Robert. To fix this, you can draw the Alice shadow first, then the Robert bubble, then Alice without a shadow. Perhaps not totally realistic in terms of lighting and shadows, but it avoids obscuring one bubble with the shadow of another:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
All
markers specify the same z-order of 1 (py=1), so they are drawn in
the order listed, on top of the chart elements (the chart
line). First the Alice shadow is drawn, then the Robert bubble
on top of that, and finally the Alice bubble
on top.
See the documentation of your specific icon type to learn whether you can draw its shadow alone.
Icon Types
| Type | Examples |
|---|---|
| Bubbles - Choose small or large text bubbles, with or without icons. |  |
| Pins - Pin types can be plain, starred, or slanted, and can have an icon, a single letter, or longer text strings. |    |
| Fun style notes with text and optional title |  |
| Weather forecast notes with title, text, and weather icon | |
| Multiline outlined text block, no icon |  |
| Single line outlined textblock with icon | |
| Contextual icons |  |
Bubbles
Bubbles come in various combinations of features: large or small size, with or without icon, single line or multi-line text. The following table describes the types of bubbles, and the syntax for each. The description of each parameter value is described below the table.
A few additional notes:
- All bubbles resize to fit the width and height of the text that you enter.
- When using the bubble as a freestanding dynamic
icon use the
chstbubble constant; when using the bubble as a embedded dynamic icon markers, use thechembubble constant. - The bubble constant supports a variation ending
in
_withshadow. If you use the_withshadowvariation, it adds a shadow below your bubble. - When using the bubble as an embedded dynamic icon marker, the
chldstring syntax is the same, except that all | delimiters are replaced by , as described in the embedded dynamic icon markers documentation.
| Text | Icon | chst (freestanding) and chem (marker)
Values |
chld Syntax |
Shadow Only | Example |
|---|---|---|---|---|---|
| Single line | No |
|
chld= |
chst= |
 chst=d_bubble_text_small |
| Single line | Yes |
|
chld= |
chst= |
chst=d_bubble_icon_text_small |
| Single line | Yes |
|
chld= |
chst= |
chst=d_bubble_icon_text_big |
| Multi-line | No |
|
chld= |
chst= |
 chst=d_bubble_texts_big |
| Multi-line | Yes |
|
chld= |
chst= |
chst=d_bubble_icon_texts_big |
Syntax
- <icon_string>
- A string specifying one of the icons described at the end of this document.
- <frame_style>
- The tail direction. Choose of the following tail direction constants:
bb- Balloon frame, tail at bottom left
bbtl- Balloon frame, tail at top left
bbtr- Balloon frame, tail at top right
bbbr- Balloon frame, tail at bottom right
bbT- Balloon frame, no tail
edge_bl- Edge frame, tail at bottom edge, left end
edge_bc- Edge frame, tail at bottom edge, centered
edge_br- Edge frame, tail at bottom edge, right end
edge_tl- Edge frame, tail at top edge, left end
edge_tc- Edge frame, tail at top edge, centered
edge_tr- Edge frame, tail at top edge, right end
edge_lt- Edge frame, tail at left edge, top end
edge_lc- Edge frame, tail at left edge, centered
edge_lb- Edge frame, tail at left edge, bottom end
edge_rt- Edge frame, tail at right edge, top end
edge_rc- Edge frame, tail at right edge, centered
edge_rb- Edge frame, tail at right edge, bottom end
- <fill_color>
- The bubble fill color, as a six-digit HTML hexadecimal color.
- <text_color>
- The text color, as a six-digit HTML hexadecimal color.
- <text>
- A single line of bubble text for one-line bubbles. Spaces must be + marks.
- <text_line_1>|...|<text_line_n>
- One or more lines of text, for multi-line text bubbles. Each line is separated by a | mark. The first line will be shown larger and boldface. Spaces must be replaced by +.
Shadow Only
For bubbles, you can also draw the freestanding shadow using the syntax shown in the table above. Examples:
 chst= |
chst= |
chst= |
 chst= |
chst= |
Pins
You can make a variety of pins with icons and/or short text strings. Here are the available pin types.
| Pin Type | Bubble Constant | Examples |
|---|---|---|
| Plain pin with single letter or icon |
|
 |
| Slanted/starred pin with single letter or icon |
|
  |
| Scalable, rotatable, multi-line pin | chst=d_map_spin |
 |
Plain Pin
with Single Letter or Icon 

This is a small, upright pin that can hold either a small icon or a single letter.
Letter Syntax
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Icon Syntax
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <character>
- [Text pins only] A single text character.
- <icon_string>
- [Icon pins only] A string specifying one of the icons described at the end of this document.
- <fill_color>
- The bubble fill color, as a six-digit HTML hexadecimal color.
- <text_color>
- [Text pins only] The text color, as a six-digit HTML hexadecimal color.
Shadow Only
To draw the shadow only for this pin type, use this syntax:
chst=d_map_pin_shadow
The chld parameter is not required for a shadow only.
Examples
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
chst=d_map_pin_icon |
chst=d_map_pin_shadow |
Slanted/Starred Pin with Single
Letter or Icon 



This is a small, pin that can either be tilted left or right, or have a star overlap. The contents of the pin can be either a single character or a small icon.
Letter Syntax
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Icon Syntax![]()
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- The pin style. Choose one of the following constants:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Icon pins] A string specifying one of the icons described at the end of this document.
- <character>
- [Text pins] A single text character.
- <fill_color>
- The bubble fill color, as a six-digit HTML hexadecimal color.
- <text_color>
- [Text pins] The text color, as a six-digit HTML hexadecimal color.
- <star_fill_color>
- [Star pins] The fill color of the star, as a six-digit HTML hexadecimal color.
Shadow Only
To draw the shadow only for this pin type, use this syntax:
chst=d_map_xpin_shadow chld=<pin_style>
Examples
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
chst=d_map_xpin_icon |
chst=d_map_xpin_shadow |
Text Pin with Scaling and Rotation 
This is a pin that can you can manually scale to include longer text strings. You can also rotate the pin a custom amount, and control font size and color.
Syntax
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- A scaling factor to specify the pin size. This is a positive floating point number where 0.5 is the size of unscaled pins. 0.25 would be half that size, 1 would be twice that size, and so on.
- <rotation_deg>
- The rotation of the pin, in degrees. Positive and negative values are allowed. Specify 0 for a vertical pin.
- <fill_color>
- The bubble fill color, as a six-digit HTML hexadecimal color.
- <font_size>
- The text font size, in pixels.
- <font_style>
- Either '_' (underscore) for normal text or 'b' for boldface text.
- <text_line_1>...<text_line_n>
- One or more lines of text, delimited by | characters.
Examples
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Fun Style Notes

You can create a variety of text notes in novelty templates, such as a sticky note or a thought bubble. You can optionally include a title line in the note.
These notes have a fixed size; they will not grow or shrink to accommodate the size of your text.
Syntax
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Specify either
d_fnote_titlefor a note with a title, ord_fnotefor a note without a title. In a note with a title, the first line of text will be formatted as a title (larger and boldface). - <note_type>
- A string describing the note shape. Choose one of the note type strings in the table below.
- <note_size>
- 1 (one) for a large note, or 2 for a small note. Template sizes are fixed; templates do not grow or shrink to fit text. Experiment with both sizes to see which holds your text better.
- <text_color>
- The text color, as a six-digit hexadecimal color; alpha values are not accepted.
- <text_alignment>
- The alignment for all text, including the header. Choose one of the following
values:
- l - ('L') Left-aligned
- h - Center-aligned
- r - Right-aligned
- <text_line_1>| ...|<text_line_n>
- The text for the note. Use the | character to indicate a newline. When
chst=d_fnote_title, the first line of text is formatted as a title.
Note Type Templates
The following templates are supported for note templates. The note_type string for each is shown below the template.
Note: Text strings are case-sensitive!
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Examples
| Description | Example |
|---|---|
Note with a title: chst=d_fnote_title. The first
line of text is used as the title. Size is large note (1). |
 chst=d_fnote_title |
Note without a title: chst=d_fnote.Text is centered. |
 chst=d_fnote |
A useful template for an old joke. |

|
Weather Forecast Notes
You can create a note with a weather indicator icon. Similar layout to fun style notes, but text color is always black, text is always left-aligned, and you can only have from one to three lines of text.
These notes have a fixed size; they will not grow or shrink to accommodate the size of your text.
Syntax
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weatherindicates a weather note.- <note_type>
- The template to use for this note. Use one of the note strings listed in the fun style note list above.
- <weather_icon>
- One of the weather icon strings in the table below. A note can take a single weather icon.
- <title>|<line_2>|<line_3>
- The title, plus up to two more lines of text (these extra text lines are optional). The title is larger and boldface.
Weather Icons
Here is a list of supported weather icons, showing the weather_icon string for each.
Note: Text strings are case-sensitive!
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Examples
| Description | Example |
|---|---|
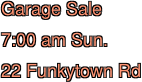
A weather note with a title and two lines on a taped_y style
template. |
|
| A wishful thought for winter. |
|
Outlined Font Text Blocks (no icon)

You can create a block of outlined text with a white background. If you want an icon, consider using the single line variety, which supports an icon.
Syntax
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- The text fill color. This is a six-digit hexadecimal color; alpha values are not accepted.
- <font_size>
- A number specifying the font size, in pixels.
- <text_alignment>
- The alignment for all text, including the header. Choose one of the following
values:
- l - ('L')Left-aligned
- h - Center-aligned
- r - Right-aligned
- <outline_color>
- The text outline color. This is a six-digit hexadecimal color; alpha values are not accepted.
- <font_weight>
- Normal or bold text. Underscore ' _' for normal text, and 'b' for bold text.
- <text_line_1>| ...|<text_line_n>
- The text for the note. Use the | character to indicate a newline. When
chst=d_fnote_title, the first line of text is formatted as a title.
Examples
 chst=d_text_outline |
 chst=d_text_outline |
Outlined
Font Text Blocks (icon) 
You can create a single line of outlined text plus an icon on the top, left, bottom, or right of the block. If you don't need an icon, use the outlined font text block.
Syntax
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Specifies where the icon appears in the text
box. Choose one of the following values:
d_simple_text_icon_below- Places the icon on the bottom of the box:
d_simple_text_icon_above- Places the icon on the top of the box:
d_simple_text_icon_left- Places the icon on the left of the box:
d_simple_text_icon_right- Places the icon on the right of the box:
- <text>
- The text to show. One line only; use + for spaces.
- <font_size>
- A number specifying the font size, in pixels.
- <font_fill_color>
- The fill color for the text, as a six-digit string. Alpha values are not supported.
- <icon_name>
- One of the icon names listed at the bottom of this document.
- <icon_size>
- The height of the icon, in pixels. The following values are supported: 12, 16, 24.
- <icon_fill_color>
- The color of the icon, as a six-digit string. Alpha values are not supported.
- <icon_and_text_border_color>
- The color of the border around the icon and the text, as a six-digit string. Alpha values are not supported.
Contextual Icons (Dynamic Markers Only)

You can specify an icon that varies its color, size, or stacking according to the point they are assigned to. These icon types are available as dynamic icon markers only (chem parameter), not as freestanding icons.
These icons can be rendered on a series other than the series that specifies their color, size, or stacking information. This means that the chem parameter's ds value specifies the series on which to render the icon, but the values for determining the size or color of the icon are specified in the parameters given below. One good use of this is to use a hidden data series for icon data, but render the icons on a visible line or bar. Here are some examples:
| Icon rendered on source series | Icon rendered on non-source series | Icon using hidden series |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
Context Marker Types
| Marker Type | chem s Value |
Example |
|---|---|---|
| Color variation | s=cm_color |
|
| Size variation | s=cm_size |
|
| Color and size variation | s=cm_color_size |
|
| Stacking variation | s=cm_repeat |
|
| Stacking and color variation | s=cm_repeat_color |
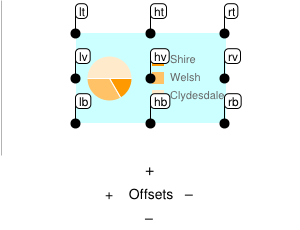
Alignment Strings for Contextual Icons
The contextual icons support an optional alignment string to specify an alignment and offset of the icon to the data point. This string has the following syntax:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- Two letters describing the alignment of the icon to the point. Examples include
tl(top left), andrb(bottom right). See the alignment_string parameter description of thechemparameter for a complete listing and description. - h_anchor_offset
- [Optional] The horizontal offset of the anchor point, in pixels. Values including zero must be preceded by either + or -. Important: You must url-encode + as %2B.
- v_anchor_offset
- [Optional] The vertical offset of the anchor point, in pixels. Values including zero must be preceded by either + or -. Important: You must url-encode + as %2B.
Note that you can also use the of component of the chem parameter to specify horizontal and vertical offsets. If you specify both the of component and h_anchor_offset v_anchor_offset values, all offsets will be applied to your icon.

Examples:
 hb-0-0Horizontal center bottom No offsets |
 lb-0-0Bottom left No offsets |
 rb-0-0Bottom right No offsets |
 ht-0-0Horizontal top No offsets |
 hb-20-0Horizontal center bottom -20 horizontal 0 vertical |
 hb%2b20-0Horizontal center bottom +20 horizontal 0 vertical |
 hb-0%2b10Horizontal center bottom 0 horizontal +10 vertical |
 hb-0-20Horizontal center bottom 0 horizontal -20 vertical |
Color Variation (cm_color)
You can vary the color of a contextual chart marker according to the point that it represents. You must specify a color range, and the data value will be scaled to a corresponding color within that range.
Syntax
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- The icon to use. Specify an ID string identifying one of the images listed at the end of the page.
- <color_data_series>
- The zero-based index of the data series used to vary the color of the icons.
- <low_color>
- The low color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the lowest possible value in the available data range.
- <middle_color>
- The middle color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the middle value in the available data range.
- <high_color>
- The high color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the highest possible value in the available data range.
- <icon_size>
- The size of the icon, in pixels. The following values are supported: 12, 16, 24.
- <outline_color>
- The outline color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <alignment>
- An optional string describing the icon alignment and offset.
Example
|
 chem=y;s=cm_color; |
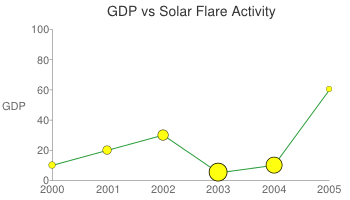
Size Variation (cm_size)
You can vary the size alone of a contextual chart marker, according to the data series of your choice.
Syntax
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- The shape of the icon. Choose one of the following values:
maps_pin,disk, orsquare. - <size_data_series>
- The zero-based index of the data series used to vary the size of the icons.
- <zero_value_size>
- The base size of the icon, at the minimum data value for the series.
- <size_multiplier>
- A size scaling factor. This value is multiplied against the difference between each icon's data value and the minimum series value, to calculate the final icon size. Therefore, an icon at the 0 data value will not be affected by this multiplier.
- <min_size>
- The minimum size for any icon, in pixels.
- <outline_color>
- The outline color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <fill_color>
- The fill color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <alignment>
- An optional string describing the icon alignment and offset.
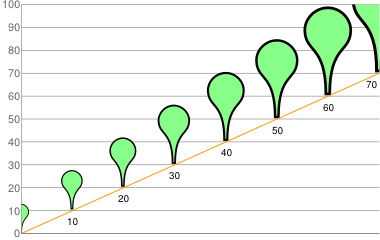
Examples
| A basic example. The icon with zero value is rendered at the zero value size, which is 30 pixels. Sizes increase along with the data. |  chd=t:0,10,20,30,40,50,60,70 |
In this example, the icons take their size data from the yellow line, but are rendered on the blue line.
|
chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
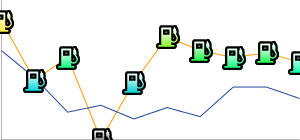
Color and Size Variation (cm_color_size)
You can vary both color and size of a contextual chart marker, according to the data series of your choice.
Syntax
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- The shape of the icon. Choose one of the following values:
maps_pin,disk, orsquare. - <color_data_series>
- The zero-based index of the data series used to vary the color of the icons.
- <low_color>
- The low color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the lowest possible value in the available data range.
- <middle_color>
- The middle color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the middle value in the available data range.
- <high_color>
- The high color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the highest possible value in the available data range.
- <size_data_series>
- The zero-based index of the data series used to vary the size of the icons.
- <zero_value_size>
- The base size of the icon, at the minimum data value for the series.
- <size_multiplier>
- A size scaling factor. This value is multiplied against the difference between each icon's data value and the minimum series value, to calculate the final icon size. Therefore, an icon at the 0 data value will not be affected by this multiplier.
- <min_size>
- The minimum size for any icon, in pixels.
- <outline_color>
- The outline color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <alignment>
- An optional string describing the icon alignment and offset.
Examples
This example uses two lines. The pins use color data from the series on which they're rendered, but
use size data from the other series.
|
chd=s:0akAZtnkmi,nbMPJOKXXS |
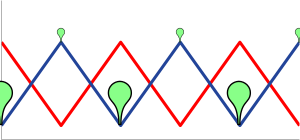
Stacking Variation (cm_repeat)
You can vary the height of a stack of icons according to the data value at a specific point.
Syntax
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- The icon to use. Specify an ID string identifying one of the images listed at the end of the page.
- <repeat_series_index>
- The zero-based index of the data series used to calculate how many icons to place at this point.
- <scaling_factor>
- The source data series value is scaled to a value from 0 to 1 and multiplied by this value to determine how many markers to place on this point. Partial values are truncated.
- <stacking_direction>
- Stacking direction: either "h" (lowercase) for horizontal or "V" (uppercase) for vertical.
- <icon_size>
- The size of each marker, in pixels. The following values are supported: 12, 16, 24.
- <fill_color>
- The fill color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <outline_color>
- The outline color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <spacing>
- How much space to put between each marker in a stack, in pixels.
- <alignment>
- An optional string describing the icon alignment and offset.
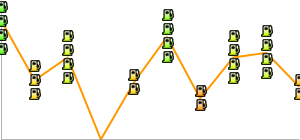
Example
This example uses a second dummy data series. It is not rendered on the chart, but used
as a way to space all the stacks evenly, starting at the bottom of the chart.
|
chd=s1:0akAZtnkmi,AAAAAAAAAA
|
Stacking and Color Variation (cm_repeat_color)
You can vary the both the height and color of an icon stack, according to the data value at a specific point.
Syntax
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- The icon to use. Specify an ID string identifying one of the images listed at the end of the page.
- <repeat_series_index>
- The zero-based index of the data series used to calculate how many icons to place at this point.
- <scaling_factor>
- The source data series value is scaled to a value from 0 to 1 and multiplied by this value to determine how many markers to place on this point. Partial values are truncated.
- <stacking_direction>
- Stacking direction: either "h" (lowercase) for horizontal or "V" (uppercase) for vertical.
- <icon_size>
- The size of each marker, in pixels. The following values are supported: 12, 16, 24.
- <color_data_series>
- The zero-based index of the data series used to vary the color of the icons.
- <low_color>
- The low color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the lowest possible value in the available data range.
- <middle_color>
- The middle color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the middle value in the available data range.
- <high_color>
- The high color value in the range, as a three- or six-digit HTML hexadecimal color (no # mark). This is associated with the highest possible value in the available data range.
- <outline_color>
- The outline color for the icon, as a three- or six-digit HTML hexadecimal color (no # mark).
- <spacing>
- How much space to put between each marker in a stack, in pixels.
- <alignment>
- An optional string describing the icon alignment and offset.
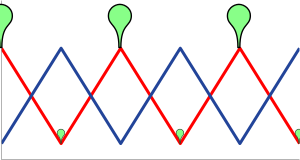
Example
|
 chem= |
Image List
The following images can be used in dynamic icons using the appropriate parameter.
Note: Text strings are case-sensitive
Note: Icons are available only in the following sizes: 12, 16, 24.
Basic icons
Icons from Glyphish.com
These icons are by Joseph Wain / glyphish.com. This work is licensed under the Creative Commons Attribution 3.0 United States License.

